Создатели браузеров радуют нас поддержкой все новых и новых возможностей CSS. И теперь уже нет нужды создавать тень для текста в фотошопе. Для этих целей достаточно одного CSS.
Делается это очень просто. Для того чтобы применить эффект тени к тексту достаточно воспользоваться таким свойством, как “ text-shadow ”. При этом вы можете смещать тень и по вертикали и по горизонтали, задавать ей степень размытости и цвет.
text-shadow: 10px 20px 5px #fff; - в этой строке 10px означает смещение на 10px вдоль оси х, а 20px – вдоль оси y. 5px – размытость, #fff – цвет тени. Направление смещения по осям зависит также от знака перед значением свойства: положительный – вправо и вниз, отрицательный – влево и вверх.
Следует также учитывать, что пока не все версии браузеров поддерживают данное свойство, поэтому некоторые посетители ваших сайтов не смогут увидеть результата наложения теней.
Код HTML:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Создание тени с помощью CSS</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1>web-lesson.ru</h1>
<h2>Эффект тени с помощью CSS</h2>
</body>
</html>
Код CSS:
body { background: #474747 url(bg.png); } h2 { font: 70px Tahoma, Helvetica, Arial, Sans-Serif; text-align: center; color: #000; text-shadow: 10px 20px 5px #fff; }
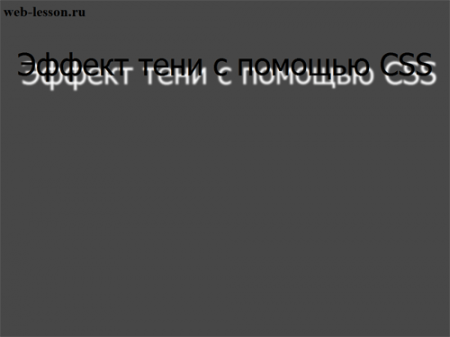
Результат в браузере:
Ключевые теги: тень